-
Firebase with Next.jsWeb/Next.js 2020. 2. 9. 16:58
Firebase는 앱개발에 필요한 서비스를 제공한다. (구글)
(1) 생성
우선 firebase 홈페이지로 가서 web 앱을 하나 만들어준다.
여러 항목중에 Authentication으로 들어가서 제공업체를 선택하고 이메일을 지정해준다.
(2)설치
그리고 프로젝트로 돌아와서 설치를 해준다.

yarn add firebase (3) 부트스트랩핑
Firebase 홈에서 생성한 프로젝트를 클릭하고
상단에 보이는 세개의 아이콘 중에 웹 </ >아이콘을 클릭한다.
앱만들기를 하고나서 나오는 해당 내용을 copy한다.
(4) 설정
프로젝트로 돌아와서 firebase를 import하고 그 아래에 copy한 것을 붙여넣는다.

import를 잊지 말자 (5) 주의사항-설정위치
이 설정을 index.js에 해줄 경우에 발생하는 문제가 있다. 🔽

따라서 이 내용은 index.js가 아니라 common/firebase.js에 적도록한다.
common은 프로젝트를 전역으로 관리하는 파일을 모아두는 폴더이다.
에러가 나면 로그할 수 있도록 처리도 해준다.
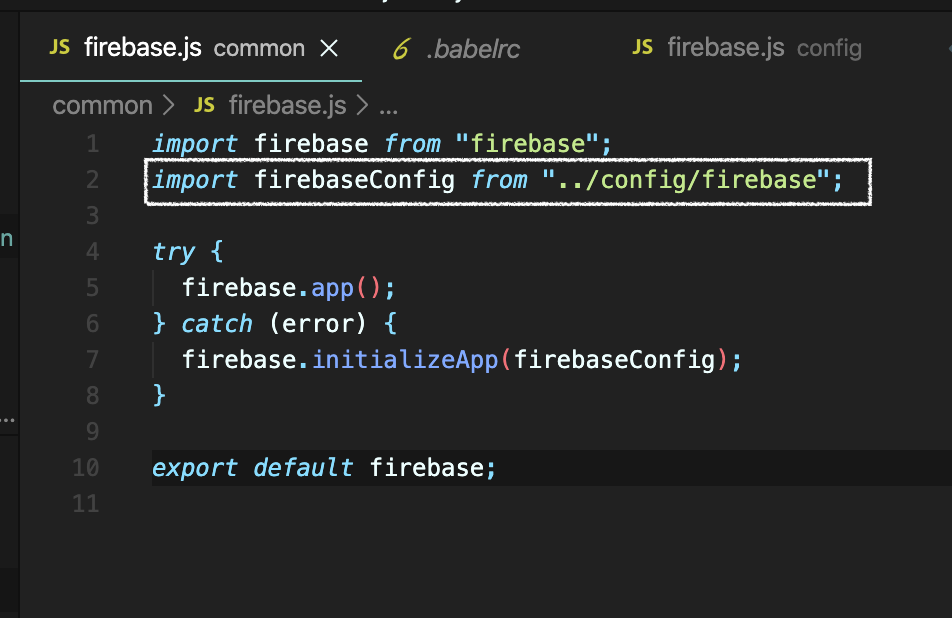
그런데 이때 firebase.app()의 속성을 이용하면 더 멋지게 작성할 수 있다.

firebase.app()은 초기화가 되어 있지 않으면 에러를 일으키는데, 이를 이용하여 초기화가 반복되지 않도록 할 수 있다.
firebase.app()이 에러를 일으키면, 초기화를 실시하도록 코드를 작성한다.
index.js에서는 이 파일을 import한다.

(6) 주의사항-보안/github 사용시
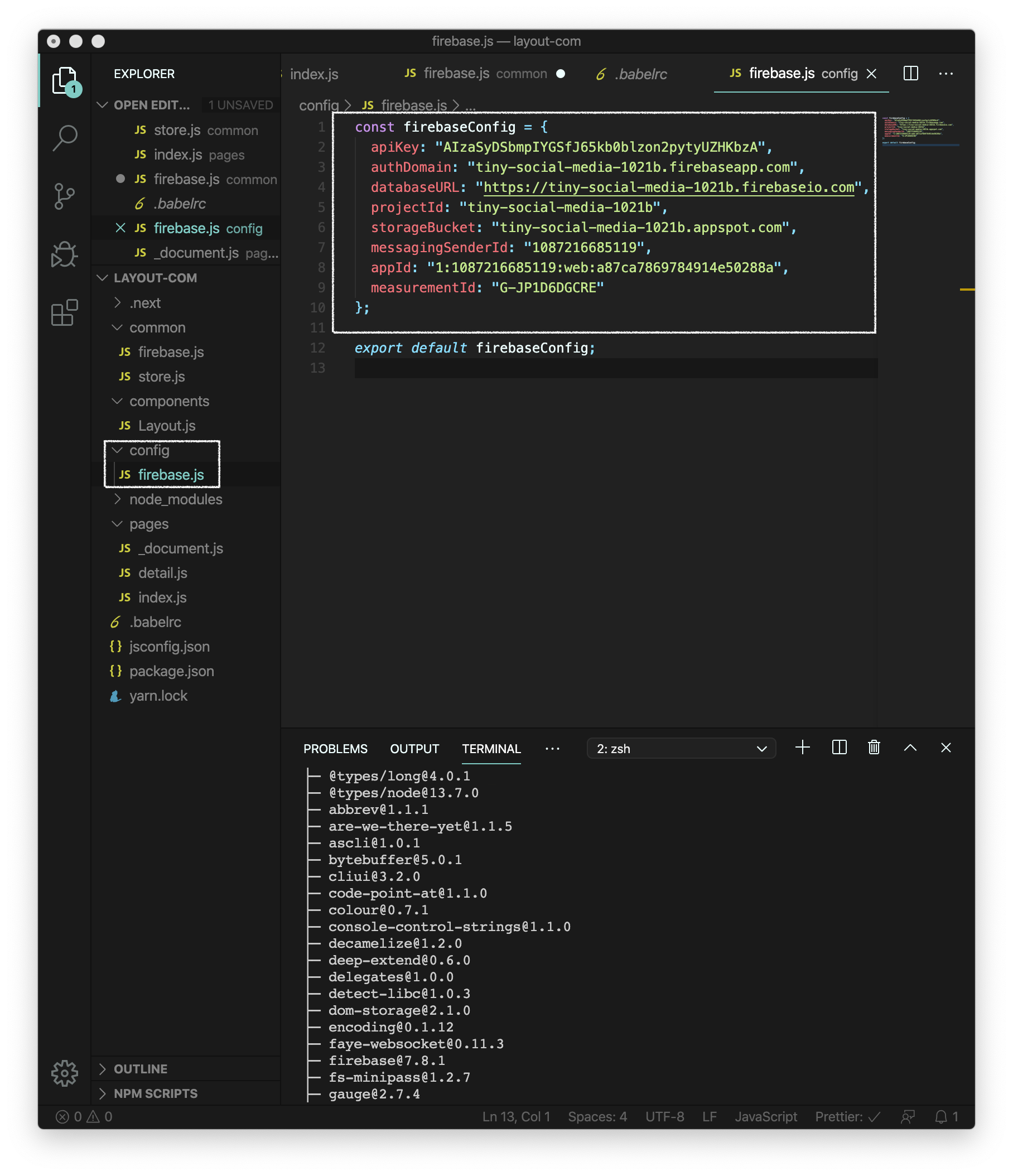
그런데 이 config의 key 들은 github에 업로드 되어서는 안되는 항목들이다.
따라서 이 내용들을 config/firebase를 만들어 그 곳으로 옮기도록 하자.

firebase의 import를 잊지 말자 
옮긴 것을 export를 해준다.
그리고 .gitignore에 이 파일을 추가해준다.

이제 common/firebase.js 에서는 import를 해준다.

'Web > Next.js' 카테고리의 다른 글
실시간 입력폼 만들기(1):로그인 유무의 처리 (0) 2020.02.10 Firebase with Next.js(2) (0) 2020.02.09 Routing(2) (0) 2020.02.08 Routing : "React" vs "Next.js" (0) 2020.02.08 mobx와 mobx-react (0) 2020.02.07