-
Routing : "React" vs "Next.js"Web/Next.js 2020. 2. 8. 01:18
React
먼저, react-router-dom을 설치한다.
각 페이지가 될 컴포넌트를 따로 작성하고
path를 등록하는데, 이 때 home의 route를 '/'과 같이 설정하면 다른페이지들에서 곤란한 일이 발생한다.
'/about'을 읽고 '/'과 '/about'에 해당하는 컴포넌트를 모두 불러 들인다.
화면에는 Home component와 About component가 모두 보이게 된다.

만약 home의 path를 아래처럼 '/home'으로 명시해주면 그런 해프닝은 더 이상 생기지 않는다.

근본적으로 해결해주는 방법은

이 그림 처럼 exact를 설정해주는 것이다.
그러면 더 이상 '/something'을 보고 Home component를 보여주는 일은 생기지 않는다.
정확히 path가 '/'일 때만 Home component를 보여준다.
Next.js를 쓰는 것을 보니 훨씬 간단하게 사용이 가능했다. 그냥 page만 만들면 알아서 라우팅이 됐다.
Next.js
공통점
링크만들기- Navigation 할 때 유의 사항

이런 식으로 화면 상단에 Navigation을 만든다고 했을 때 코딩을 🔽이런식으로 하면

네이게이션의 버튼을 누를 때 마다 로딩이 되는 것을 볼 수 있다. 그 말인 즉슨 매번 서버가 재시작되는 것이다.

로딩중... 이런 현상을 피하려면 a href 대신에 Link 를 이용한다.
(React와 Next.js에서의 사용법은 서로 좀 다르다.)
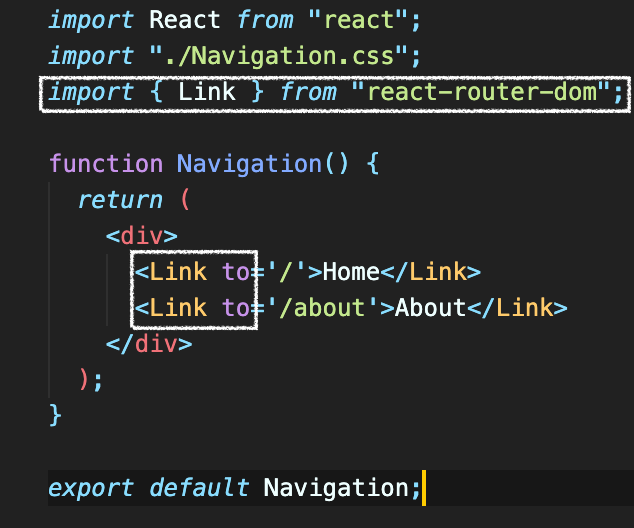
🔽 React의 경우

#️⃣Next.js의 경우에는 next에서 import 한다.
'Web > Next.js' 카테고리의 다른 글
Firebase with Next.js(2) (0) 2020.02.09 Firebase with Next.js (0) 2020.02.09 Routing(2) (0) 2020.02.08 mobx와 mobx-react (0) 2020.02.07 faker - Javascript 라이브러리 (0) 2020.02.07