-
PostCSS-SelectorsWeb/CSS 2019. 10. 30. 06:30
:maches
HTML
<ul> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li class="target"><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> </ul>
CSS
li:matches(:nth-child(even), .target) { background-color: blue; }
Output

예상되는 결과 : 짝수child(2, 4, 6, 8)와 target class(3)에 배경화면 blue가 설정될 것이다.
*even : 짝수/odd : 홀수
:not
HTML
<ul> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li class="target"><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> <li><a href="#" target="_blank">link</a></li> </ul>HTMLHTML
CSS
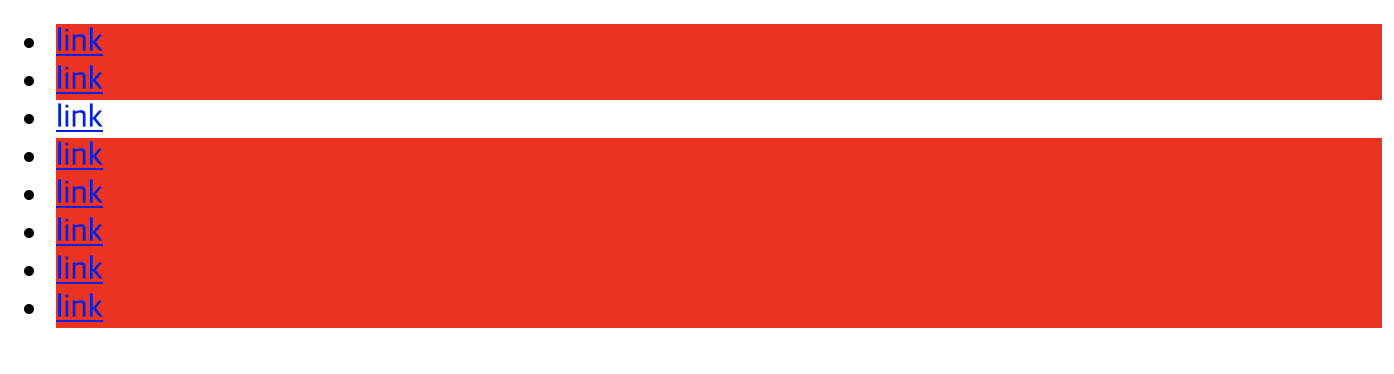
li:not(.target) { background-color: red; }
Output

'Web > CSS' 카테고리의 다른 글
Node.js & Parcel (0) 2019.10.29 CSS Grid (0) 2019.10.29 CSS-master 수강시작 (0) 2019.10.29