-
flex && Array로 slide만들기(1)Web/JavaScript 2020. 1. 29. 03:18
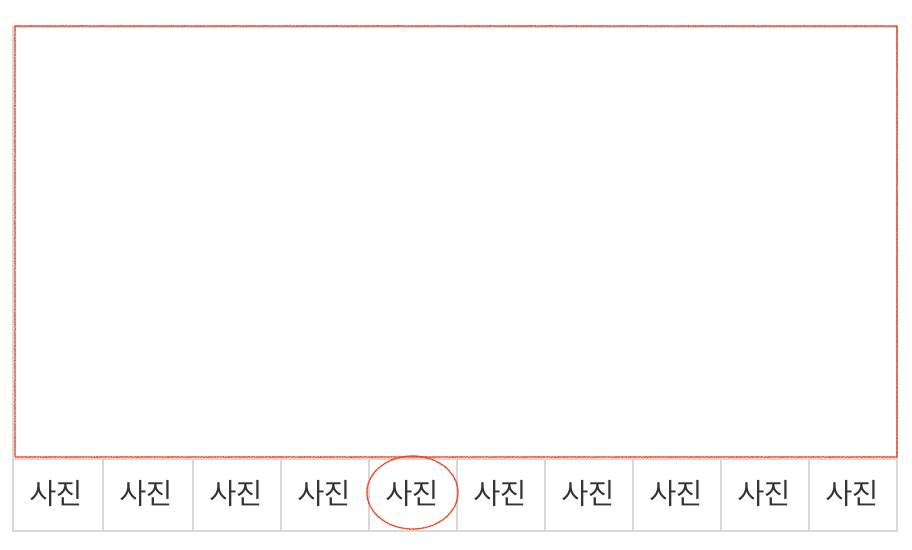
(1) 내가 만든 사진 슬라이드

사용자가 작은 사진들 중에 하나를 선택하면, 그 이미지가
큰 화면(div)의 배경화면으로 채택되어 사용자가 사진을 크게 볼 수 있는 작동방식이다.
⇩ 추가 설명
더보기

* 작은 사진들( .best-scene)이 Array로 아래에 깔려 있다.
* .view-ver와 작은 사진 array는 grid로 구분되어 있는 상태
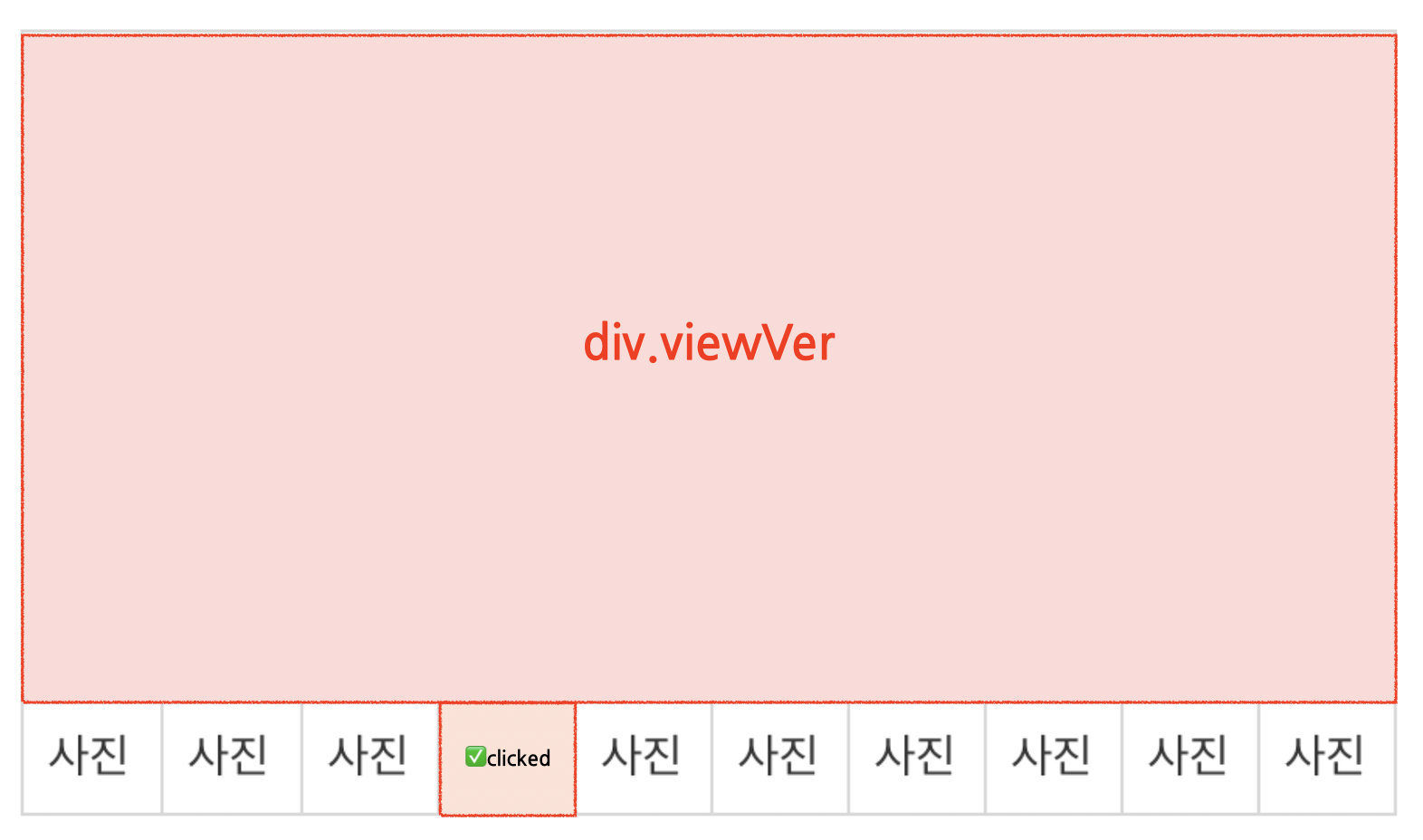
*사용자가 작은 사진 중 하나를 클릭(onclick)하면
작은 사진의 background-image가
.veiw-ver의 background-image가 되어
사용자가 사진을 크게 볼 수 있는 구조.
(2) 계획
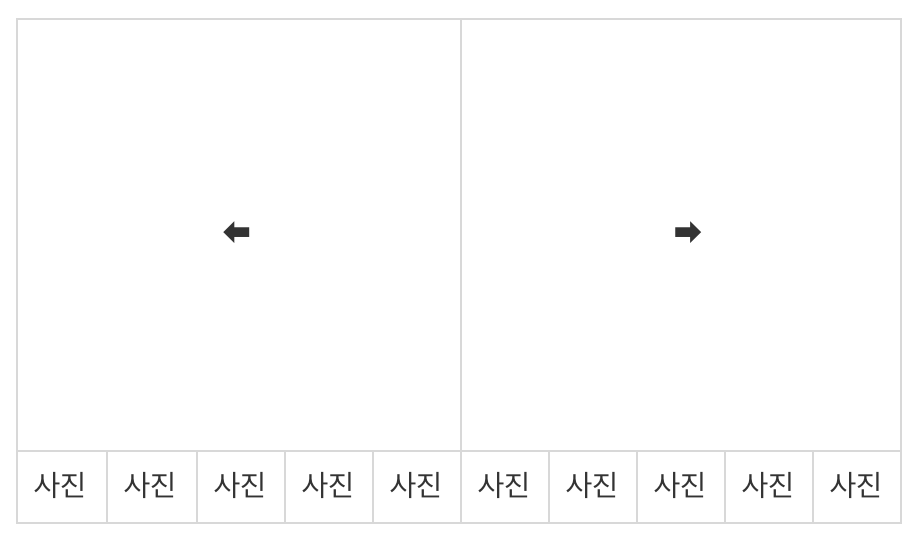
사용자가 큰 사진(viewVer)의
왼쪽의 50% 너비 영역을 누르면
현재 선택된 사진의 왼쪽 사진을,

오른쪽을 누르면 현재 선택된 사진의 오른쪽 사진을 볼 수 있도록
양쪽으로 나누어 설정을 하고 싶었다.
처음에는 그걸 grid로 나누려고 했는데
div영역을 정확히 절반으로 나누는게 잘 되지 않았다.

그래서 view영역의 div(.view-ver)를 display: flex로 설정하고
그 안에 두 개의 block(.view-left & .view-right)을 만들었다.
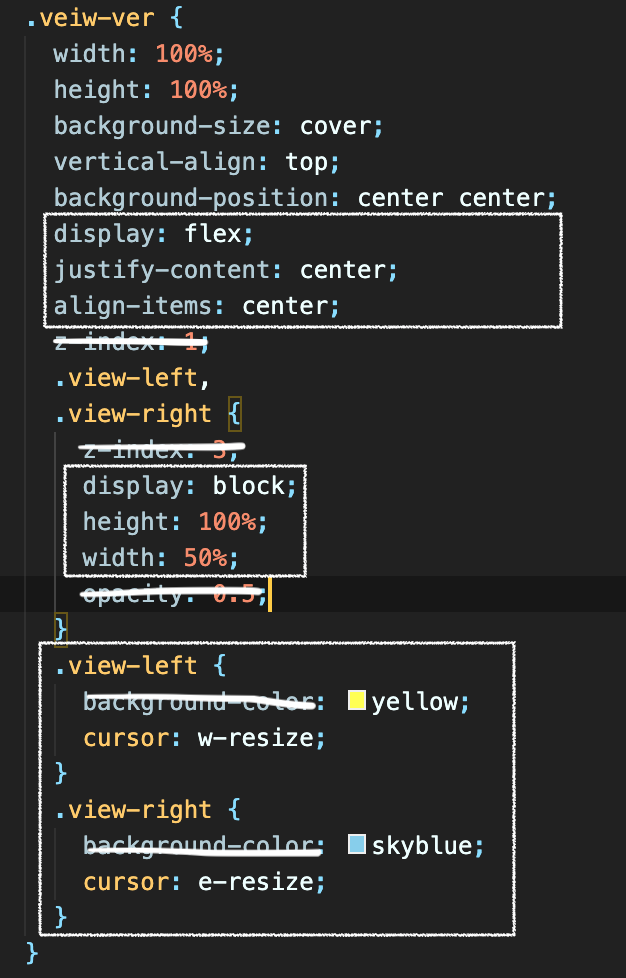
(3) Style set up

.view-left 와 .view-right ⇩ scss setUp 간략히
더보기//background-image 관련 설정
background-size: cover;
vertical-align: top;
background-position: center center;
//display 설정
display: flex;
justify-content: center;
align-items: center;
⇩ 스타일은(scss) 설정 추가 설명
더보기* z-index는 사용자가 .view-ver을 클릭할때
.view-left나 .view-right가 눌리게 하려면 필요할까 싶어서 넣어봤지만
없이도 잘 작동해서 나중에 지웠다.
그리고 배경화면 색깔은 잘 나오나 확인하려고 본거였어서 지웠고
opacity도 test할 때 편리하려고 넣은거여서 나중에 지웠다.

cursor도 w-resize, e-resize로 설정해서 아래처럼 보이게 했다.

☺️ 다음 글
flex && Array로 slide만들기(2)
☺️ 이전 글 flex && Array로 slide만들기(1) 내가 만든 슬라이드 : * .view-ver와 사진후보 array는 grid로 구분되어 있다. 사진 후보들인 .best-scene이 Array로 아래에 깔려 있고 사용자가 그 중 하나를 클릭(..
humonnom.tistory.com
'Web > JavaScript' 카테고리의 다른 글
flex && Array로 slide만들기(2) (0) 2020.01.29 Miranda Card Game: 완성 (0) 2020.01.26 ESLInt (0) 2020.01.07 Nomad coders - wetube clone coding (0) 2020.01.07 사진으로 슬라이드 만들기 (0) 2019.12.17