-
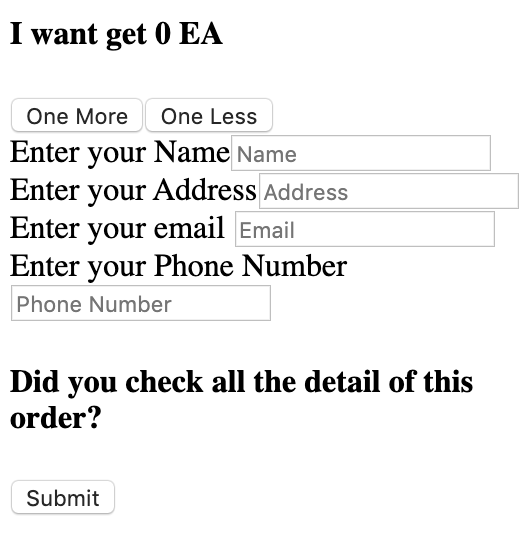
React 연습(1) 주문 form 만들기Web/React 2020. 1. 31. 17:16


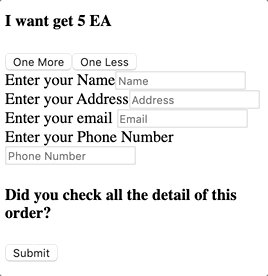
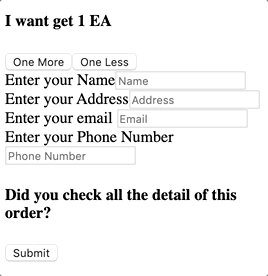
작동하는 모습 import React from "react"; class Amount extends React.Component { state = { count: 0 }; plus = () => { this.setState(current => ({ count: current.count + 1 })); }; minus = () => { this.setState(current => ({ count: current.count - 1 })); }; render() { return ( <div> <h4> I want get {this.state.count} EA</h4> <button onClick={this.plus}>One More</button> <button onClick={this.minus}>One Less</button> </div> ); } } function Else() { return ( <form method='get' className='주문폼'> <label type='name'>Enter your Name</label> <input type='name' className='name' placeholder='Name' /> <label type='address'>Enter your Address</label> <input type='text' className='name' placeholder='Address' /> <label type='email'> Enter your email </label> <input type='email' className='name' placeholder='Email' /> <label type='tel'>Enter your Phone Number</label> <input type='tel' className='phone-number' placeholder='Phone Number' /> <h4>Did you check all the detail of this order?</h4> <input type='submit' /> </form> ); } function App() { return ( <div> <Amount /> <Else /> </div> ); } export default App;처음에는 state만 연습해보려고 켰는데
하다보니 주문 폼안에서 작동하는 물품갯수 체크 상자를 만들고 싶어서
그렇게 해봤다.
왜 인지는 모르겠는데 주문폼이랑 갯수 체크 상자를 같은 Component 안에 넣으니 작동이 제대로 안 되었다.
'Web > React' 카테고리의 다른 글
<Xml/> in React : JSX (0) 2020.02.03 axios: How to use (0) 2020.01.31 Class Components 와 State (0) 2020.01.30 JSX: Components 와 Props (0) 2020.01.30 React 시작하기 (0) 2020.01.30